无论是严肃文化创作者还是其他有推广需要的建站者,掌握WordPress建站技术和操作方法都是有益的。
WordPress随着版本升级和更新(截止本教程编写时间,最新版本为6.5.2),使用方法未变,但编辑器进行了功能扩展。老版本的经典编辑器不再作为默认编辑器,但可以通过插件继续使用。新版本(5.9开始)默认为区块编辑,即官方所称Gutenberg(古腾堡)编辑器。本文就以Gutenberg(古腾堡)为例,介绍WordPress创建网站的基本方法。
一、WP仪表盘功能及简介
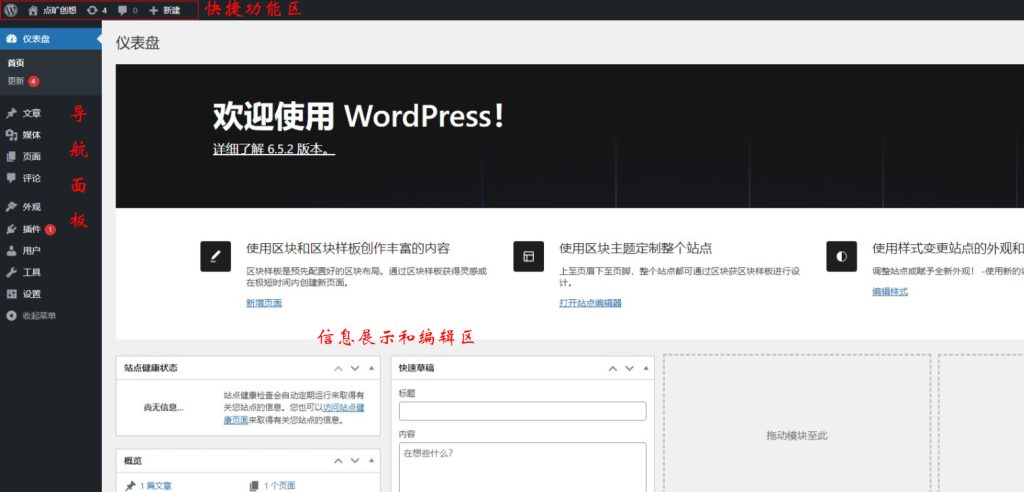
WordPress简称WP,其后台管理分为三个大的功能区,分别是顶部快捷功能区、左侧导航栏、中右部的信息展示和编辑区。其中,网站的设计都是通过左侧导航栏的各个功能模块实现的。具体操作则在中右部的编辑区完成。如下图:

为了使阅读化简,减少插图,我们这里对仪表盘做一个概要性的统一讲解,面板的具体样貌请自行点开WP后台观察。后面根据使用步骤再截图介绍。
WordPress是一个开源软件,全世界有无数专业人员为它提供版本升级、插件补充和更新服务,左侧导航栏的“更新”就是它的接口。
更新:可以设置为自动和手动,这个不用多讲,该更就更(保持最新功能),方式自己决定,但注意,关键时段更新前做好数据库备份,以防升级后出现问题,便于恢复。
文章:编写你网站正文的地方。
媒体:放置图片、视频、音频的地方。可以将其插入“文章”和“页面”展示出来。
页面:用法和“文章”差不多,但功能有所区别,这是设计网站的一个中心版块。一个网站的所有导航页面都可以在这里构建和编辑。然后把“文章”链接到“页面”,就成了公众可以访问的网页。
评论:存放和管理评论的地方。
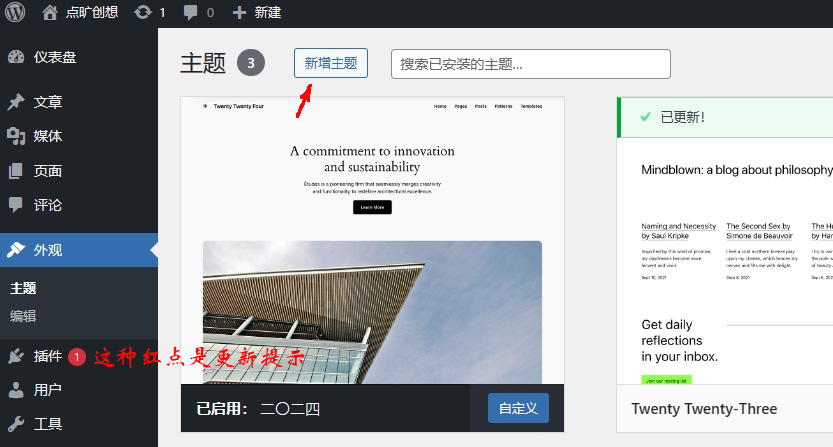
外观:这个重点讲一下,如图:

WordPress安装完成后,新版默认的“外观”只有两个选项:主题和编辑。
(老版本的经典编辑器选项多些,可以自行通过插件调用或网上搜索了解,这里就不再赘述了。)
有些主题会增添选项。
主题:是任何一个网站必须具有的基础。它是由开发者事先设计好的网站模型。所有新建WordPress网站都必须从一个主题开始。WordPress官网提供了数不尽的主题,建站者可以根据需要和设想选择一个适合自己的。但对于国内来说,需要提示一下,这些主题基本都来自国外,英语表达,一些常用和主流的主题(或插件)有汉化版或不完整的中文翻译。
点开“主题”,默认提供了三个样板,可能不适合你,所以需要更换主题。点击上方“新增主题”按钮,打开新页面,会有很多主题供选择。但是,由于太多,又大都是英文版,让人有点无所适从。这里点旷创想为你提供一个参考方法:根据你的网站特征关键词,比如作家、音乐、摄影、旅行、写作、销售等,用同样含义的英语单词(不会就借用翻译软件),输入右上方的搜索框,页面会自动检索相关主题,自己再择善而从。不了解什么主题适合自己,有两种方法帮助解决:一是在网上搜索WordPress网站,看别人的介绍或样例;二是多选,试用。不管是主题还是插件,都要注意页面显示的提示语否能被修改为中文(主流的大都能),再决定是否选用。如果提示语不能修改为中文,国内用户访问不友好,影响传播。后台英语无所谓(有翻译软件),自己看的。
主题选定后,点击“安装”“启用”,默认的主题或曾经用过的主题就自动更换了。正式上线时,为了安全和轻便,把不用的主题删除。
任何一个主题都是可以编辑修改的,让它符合自己的要求;但不同的主题功能有差异,适用场景不同,有些格式只能遵守主题的设计。
WordPress主题一般只需在线安装就可以了,但它也可以单独下载,所以新页面上有个“上传主题”按钮(文件需要压缩包形式)。
WordPress本身和主题,一般只提供基本功能,如果你需要的有关功能没有自带,可以通过插件补充完善。比如用户注册时邮箱验证,访问量统计,客户端上传文章、多样化的表单制作等等。
从免费到付费,可以说WordPress提供了网站需要的所有功能。
编辑:主题确定后,就可以开始网站设计了。这个操作主要通过编辑模块实现。
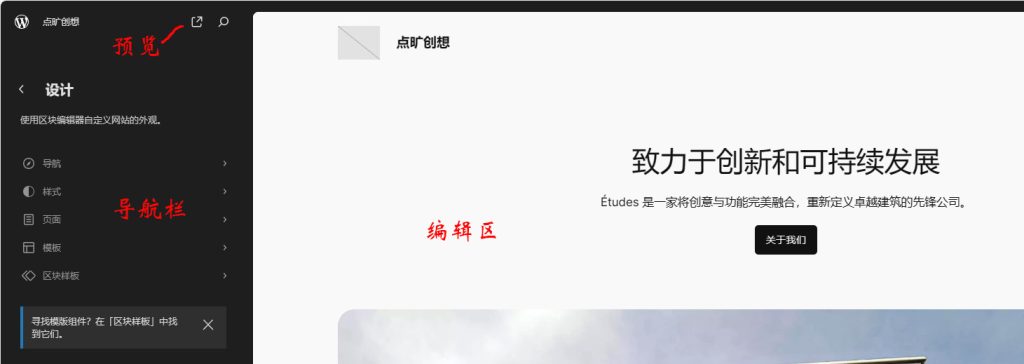
点击“编辑”,Gutenberg(古腾堡)编辑器出现,如图(因为版本经常更新,细节可能变化):

选择左侧导航栏项目,点击右侧的编辑区,编辑页面将全屏显示。如图:

这里是网站首页的编辑页面。
点开左上角那个加号,会显示区块编辑器的所有预装功能和插件补充功能。将鼠标放在区块项目上,页面会提示用法和样例。右上角的样式按钮说明一下:网站制作中,总有些涉及全站各个部分的样式,比如预设颜色,功能区块的参数,到处都用,所以叫全局,而另外一些,比如某几个字符的颜色,字体的大小,行距,区块与区块的紧密度等,需要局部设置调整,称为局部样式,右上角两个按钮分别承担这两种功能。点开会调出面板。所有参数都是选择性或滑块拉动的,编辑非常方便。
编辑器需要多用。不明白的地方,一是直接调用,看看怎么回事?不需要就删除。二是上网查询,看别人怎么用。还有一个简单粗暴而实用的方法:就是随便挑选几个主题,观察它的功能,打开编辑区,看它用的什么区块,参数怎么设置,多摸几次就明白了。愈用愈熟。也可以在本站留言,作者会尽量给与帮助。
下面继续介绍仪表盘。
插件:WordPress是开源平台,除了基本功能,有海量的插件扩展它的应用场景。你需要什么,都可以搜寻,通过插件把你的网站办得棒棒的。点进去一看就明白了。搜索、选择,启用就行了。
用户:管理注册用户的地方。
工具:使用中一些用到的东西。
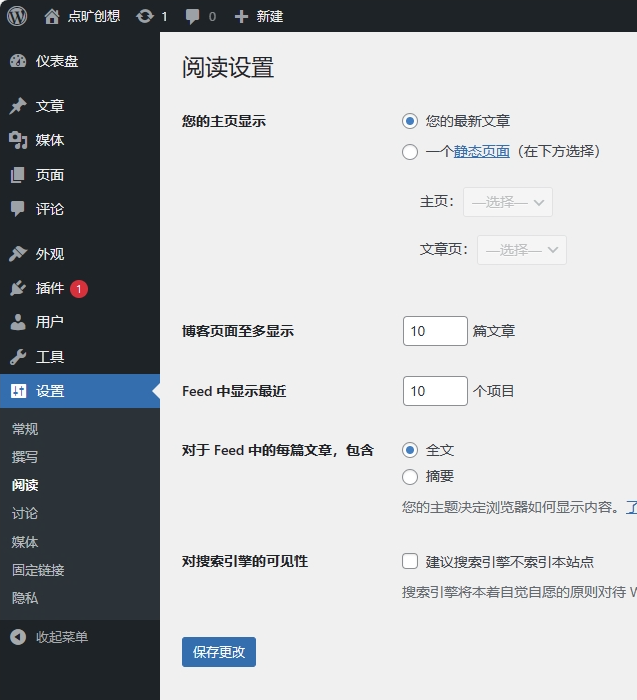
设置:和其他平台一样,一些基本的配置就在这里设定。里面的一些选项和上面的模块是对应的。这里简单提示几点:

网站一个一个被公众访问的内容,在WordPress中区别为页面和文章(又叫帖子)两种。它们的编辑方法相同,但功能有所区别。“页面”主要放置一些固定不变的内容,比如网站简介,栏目版块和其他稳定的文字、图片和音视频等,同时也限制了一些在“文章(帖子)”中才有的用法。所以,网站的首页究竟怎么显示,可以在设置-阅读中选择。如果静态页面做首页,就在下方选择具体用哪个页面(先在“页面”版块中创建)。“讨论”是管理上面“评论”的,但是,WordPress默认评论表单比较粗糙简单,一般都会另外用插件替换它。
二、WP构建网站的一般方法
根据上面对WP仪表盘(相当于汽车或工业设备上的控制表盘)的介绍,这里我们讲解怎样使用WordPress快速架设你的网站。
首先选好主题。
然后点开“页面”,根据自己的构想,创建系列页面。
注意:编辑页面中,“标题”可以自动生成导航菜单,所以命名需要讲究。
标题下面的编辑区输入对应的内容或相关功能区块,然后到右侧边栏设置属性(比如父子层级,便于嵌套子菜单)或样式。每个页面代表一个导航菜单和所属的内容页。可以对页面元素进行样式编辑,方法是点开上面介绍的样式按钮,调出编辑面板。需要功能区块,比如插入空格、段落、图片、时间、日期、超链接按钮、导航等等,就点开左上角的+号,选择需要的功能,插进来就行了。插进来的区块同样可以在右侧边栏设置它们的样式。编辑完成后,点击“发布”或保存为“草稿”(最后还是要发布才可被访问)。系列页面(不成熟不完整没关系,后期还可以增删和顺序调整)创建完成,导航菜单在主题首页会自动形成,可以预览。
菜单有问题,可回到“外观”-“编辑”,点开主题首页编辑区,增删调整。
可以事先删除主题原本的菜单,在已有“页面”的前提下,添加“导航”区块,新菜单会自动生成。如果出现异常,可手动输入导航文字,并添加超链接。
如果想要导航菜单的文字与“页面”的标题文字不一样,就全选文字,单独输入。
反过来,在导航编辑区手动创建菜单,也会自动生成对应的“页面”,或者修改主题原来的菜单,增删和移动位置。
导航菜单完成后,点击“更新”(编辑修改后都别忘了),然后点击预览按钮(参见上面的插图),一个网站的雏形就出现在了你的眼前。
访问菜单试试,看它在页面中跳转是否正常。
特别提示:页面的标题可以用中文,但“别名”一定用字母(默认与标题相同),因为别名是网页跳转的路径,默认为字母,用汉字会出现404不能访问的问题(本地电脑测试不大影响)。
导航菜单和页面完成后,在“文章”里编写你的内容,然后通过超链接放入页面,或者在页面中插入“最新文章”区块,让整个网站的网页串联起来了。
通过插件补充其他功能。
三、WP区块编辑器运用举例
WordPress区块编辑器又叫古腾堡(Gutenberg)编辑器,看仪表盘:
第一步:外观-主题(或→新增主题)
本教程以默认的Twenty Twenty-Four为例。
提示:如果你不用默认主题,请点击“新增主题”自己选择,但注意是否具有自适应手机功能。如果没有,可以使用插件实现。
第二步:页面-新增页面
系统自带两个默认页面,不管它,正式上线时最好把不用的都删除。
弹出编辑方法介绍,了解一下,一路下一步,然后关闭。编辑页面出现。
第三步:添加标题
输入“首页”。如果你需要,必须创建这个页面,不然不能生成菜单。但是,在实际使用中,你可能希望保留主题本身的首页样式,那怎么办呢?方法是:让这个页面空着,只留标题,这样菜单上就会有“首页”这一栏,然后修改它的超链接,让它指向主题本身的首页或者你的站点域名。
因为我们现在讲解编辑方法,所以我们在这个页面中增加一点内容。
第四步:编辑页面
首先我们加一条横幅图片,操作如下图:
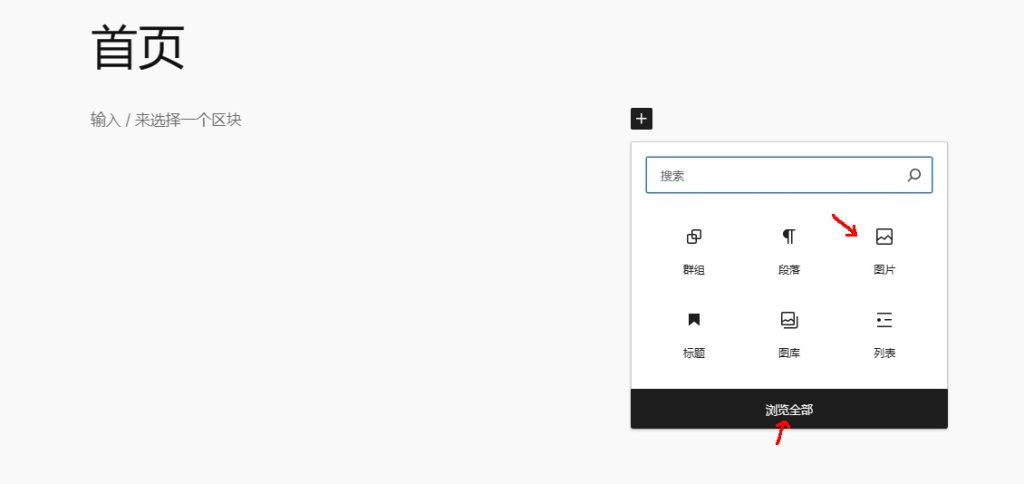
点击编辑页面左上角的 + 号,或者编辑行右角的 + 号。两种方法等效。

如果你点击的是编辑行 + 号,将显示如下面板:

如果你点击的是左上角 + 号,将打开左侧面板,如下:

然后选择“图片”区块,将出现如下界面:

上传你的本地图片。
这里为了减少插图,我们多添加几个内容一并解说:

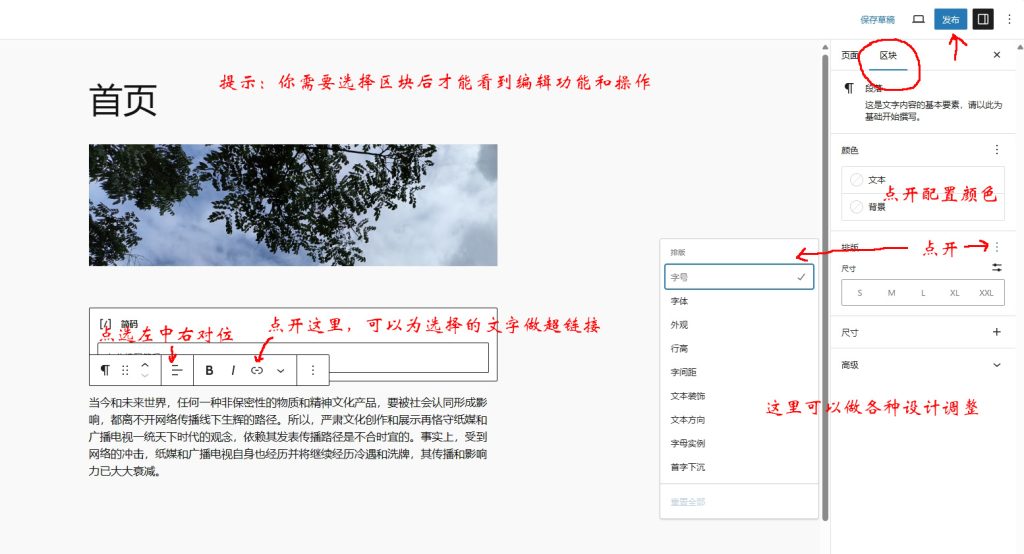
这里特别加载了“简码”区块,讲解一下它的含义和用法:
简码,又称“短代码”,它是插件或其他外来程序的接口。格式为:[xxx],使用时,中间的xxx替换为代码。这个不需要你编写,每个插件需要衔接WordPress页面,都会提供短代码,可以从它们的安装说明,插件本身的页面,或者官方网站、文档获得。它的作用有两个:一是提供功能衔接,比如网站需要显示日期和时间,或者微博、微信等社交媒体便于转发,就需要把这类插件的短代码放在上图简码区块的“在此编写简码…”位置。记住,必须加[ ]。所以,不管你是否懂英文,找到[xxx]这个格式,拷贝过来就可以了。二是,它可以让你随意决定插入的位置。比如上图可以放置时间日期短代码,首页将显示(参见本站)。
最下面那排输入框,默认提供的,也可以通过+号添加“段落”、“标题”等。
我们为它输入一些文字,并且在右边的“区块”面板中进行各种编辑设置:

调整满意后点击右上角的预览或“发布”,一个页面就完成了。
继续创建其他页面。
第五步:检查导航菜单
把导航菜单的页面创建完成后,可以预览网站的框架效果。有问题,去“外观”-“编辑”,对导航菜单进行修改。WordPress任何位置的编辑方法都和上面一样。
四、文章编发
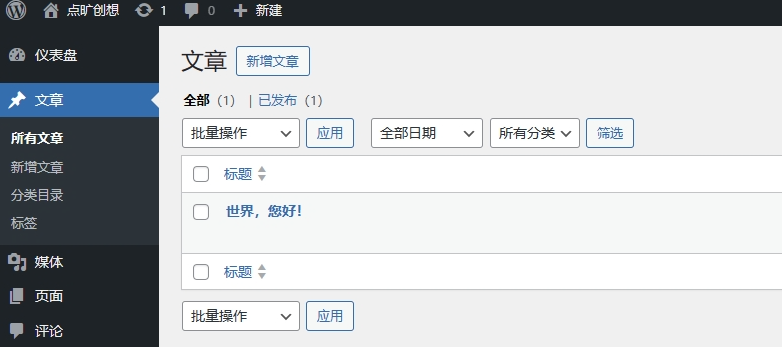
页面是网站的基础,主要放置一些相对固定的内容。对于网站不断更新或追加的内容,通过“文章”模块编发。

点击“新增文章”,和页面一样,把你要发的新内容装进去,编辑方法和页面完全相同。完成后点击“发布”。
文章发布后,只能在预览中看到,不能被外部访问。这时,需要进行两个技术处理:一是在页面中你安排的位置,调用“按钮”区块,或制作超链接文字,把文章链接到“页面”,这样,访问者点击链接,就能把文章(帖子)调出来;二是在安排的页面中,插入“最新文章”区块,“文章”和“页面”的右侧边栏中选择相同的“分类”(分类在仪表盘的“文章-分类目录”中事先设定,规则与标题相同,别名用字母)。这样,文章发布成功后,会自动在页面“最新文章”区块的位置生成具有超链接的标题和摘要。如果不设分类,会把全部文章传过来,分类的目的就是限传指定篇目。
文章还可以在右侧边栏中添加“特色图片”,这样你的帖子发布后就会加载一张吸引访问者的打头图片。
对于长篇连载,可以分章分节编目(有插件自动生成),或单篇发布,然后编制超链接目录串起来。
五、模板调用与编辑
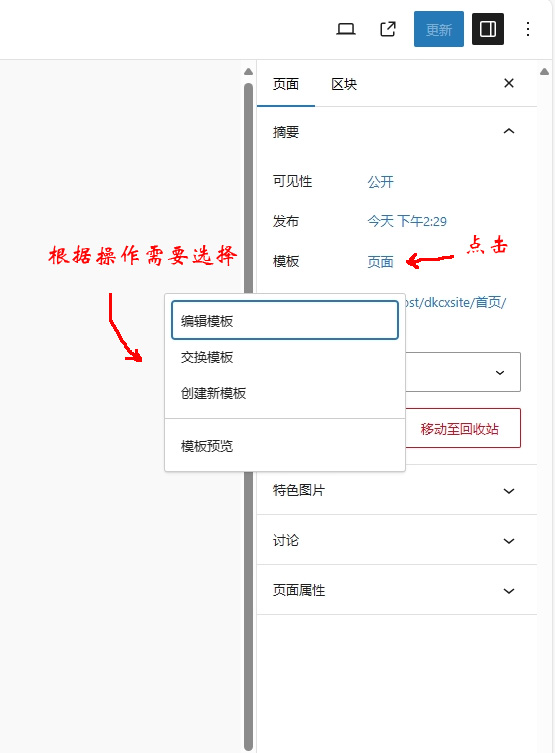
任何页面和文章,都需要实用、美观的布局。主要有左侧边栏+内容版面,右侧边栏+内容版面,内容居中无侧边栏等形式。所以,页面和文章的内容编辑完成后,还需要选配模板。WordPress自带多种模板。注意,文章和页面模板是两种类型。你也可以自定义自己的模板样式。调用方法如下,编辑页右侧:

模板打开后,编辑方法和上面讲的完全一样。
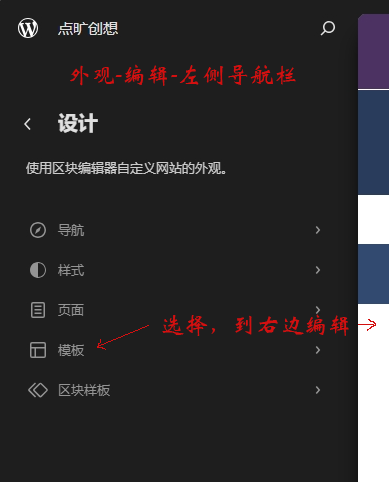
模板创建和编辑也可以在“仪表盘-外观-编辑”的左侧导航栏中打开。如图:

六、追加其他功能
对于需要的各种功能,搜寻插件解决。

